



Type
Type
Type
Interaction Design
Interaction Design
Interaction Design
Timeline
Timeline
Timeline
1/2022-7/2022
1/2022-7/2022
1/2022-7/2022
Role
Role
Role
UX Designer
UX Designer
UX Designer
Team
Team
Team
MetroData Design
MetroData Design
Dashboard Design
Dashboard Design
Dashboard Design
Data charts Design
Data charts Design
Data charts Design
SaaS Product
SaaS Product
SaaS Product
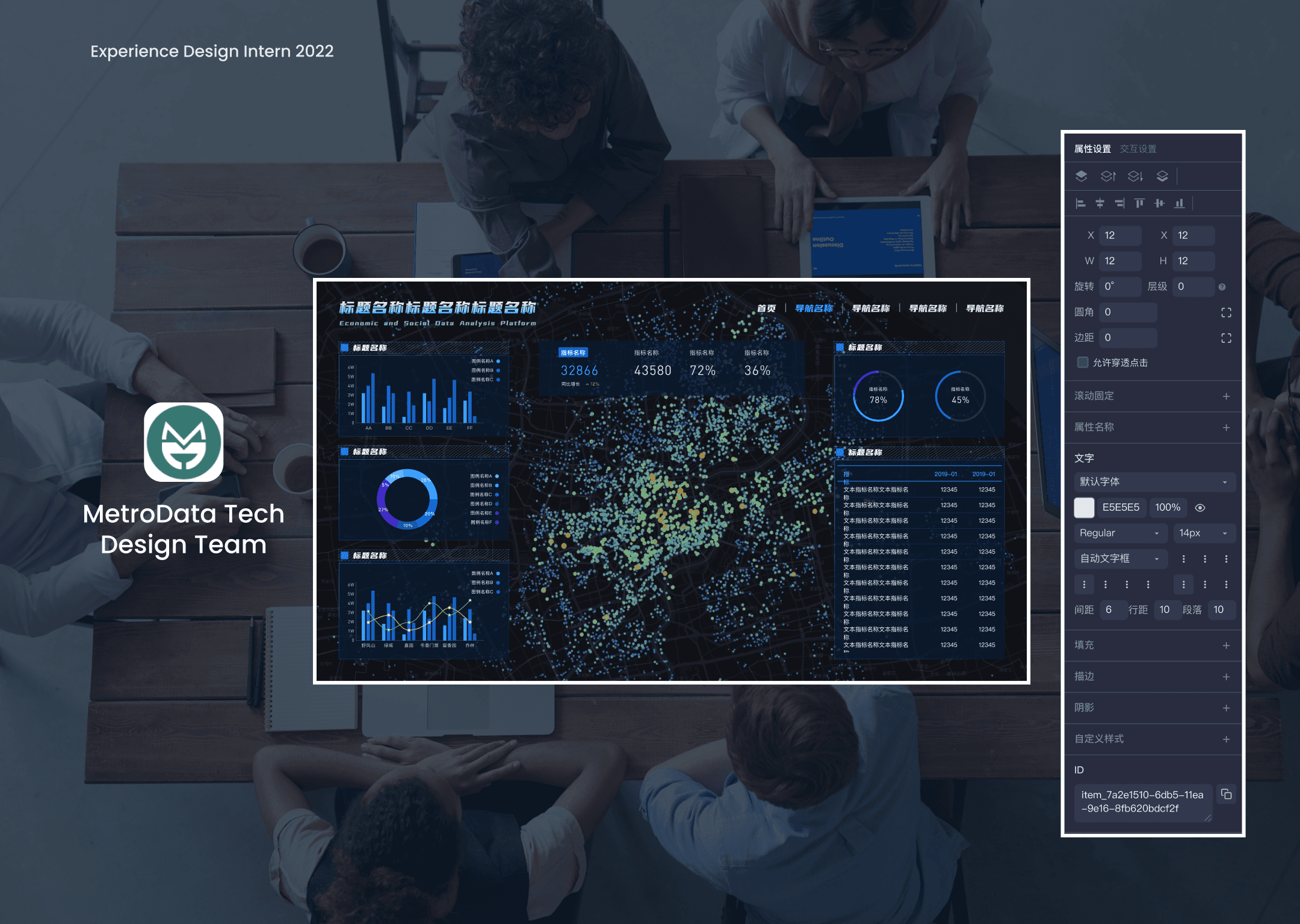
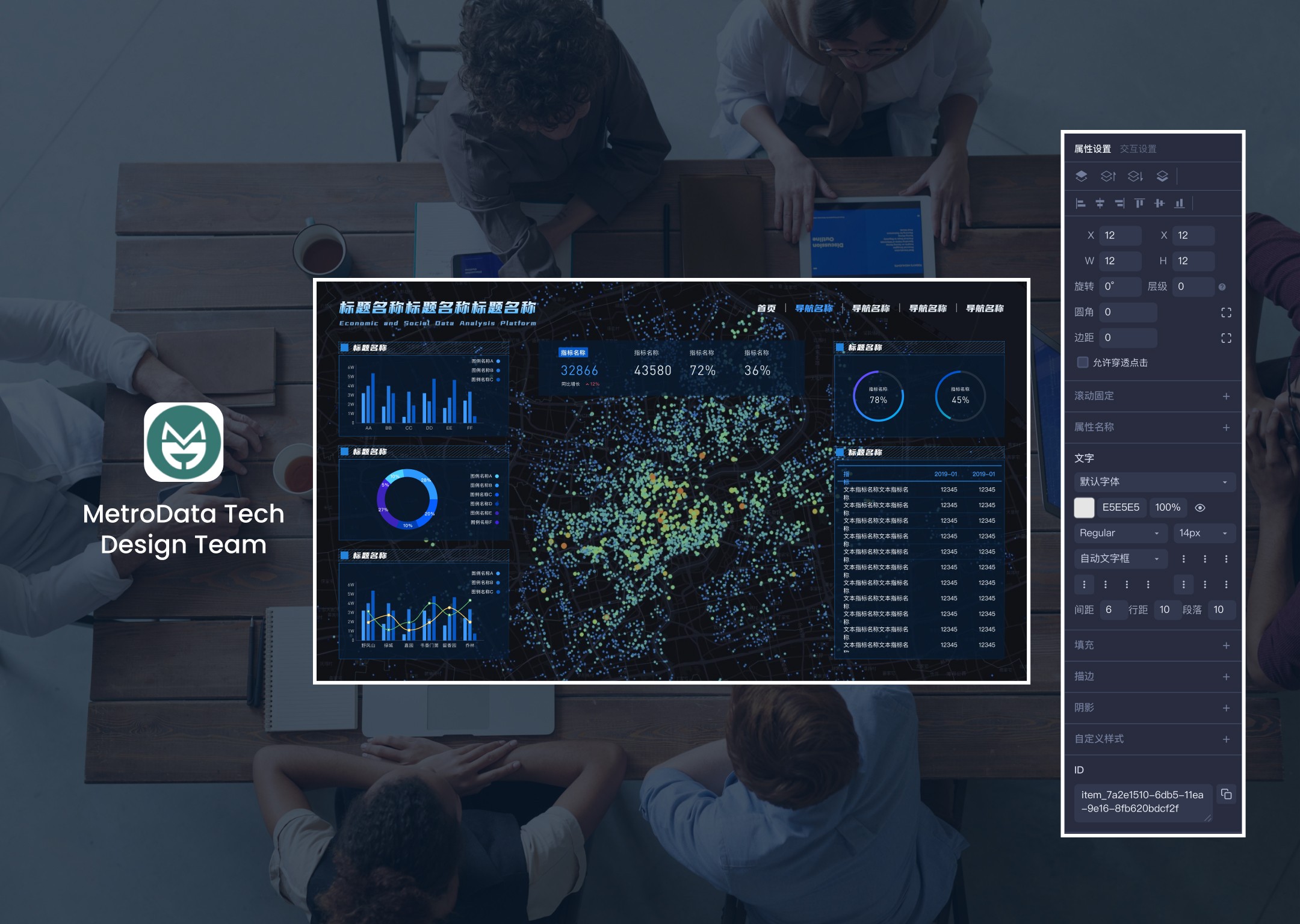
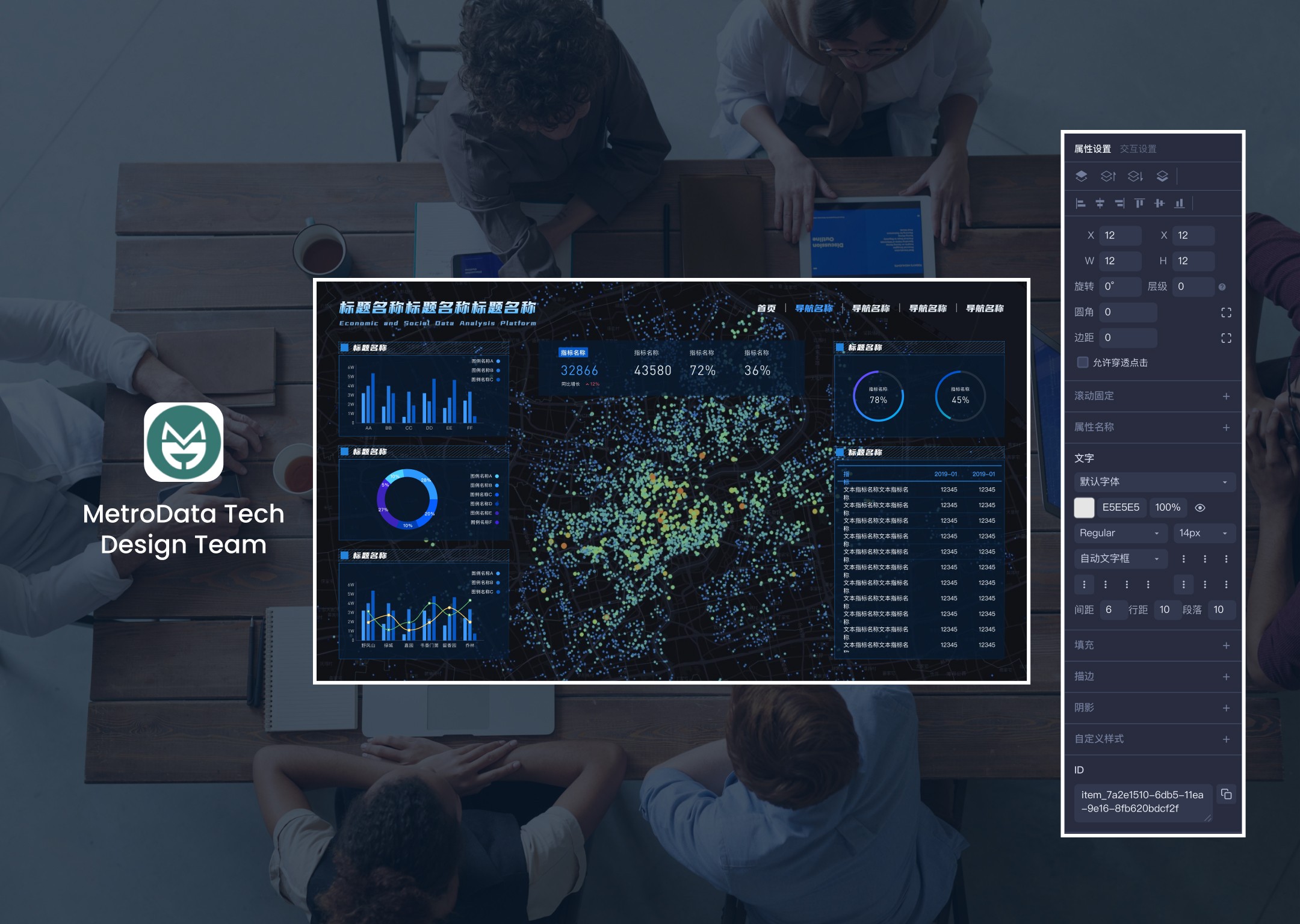
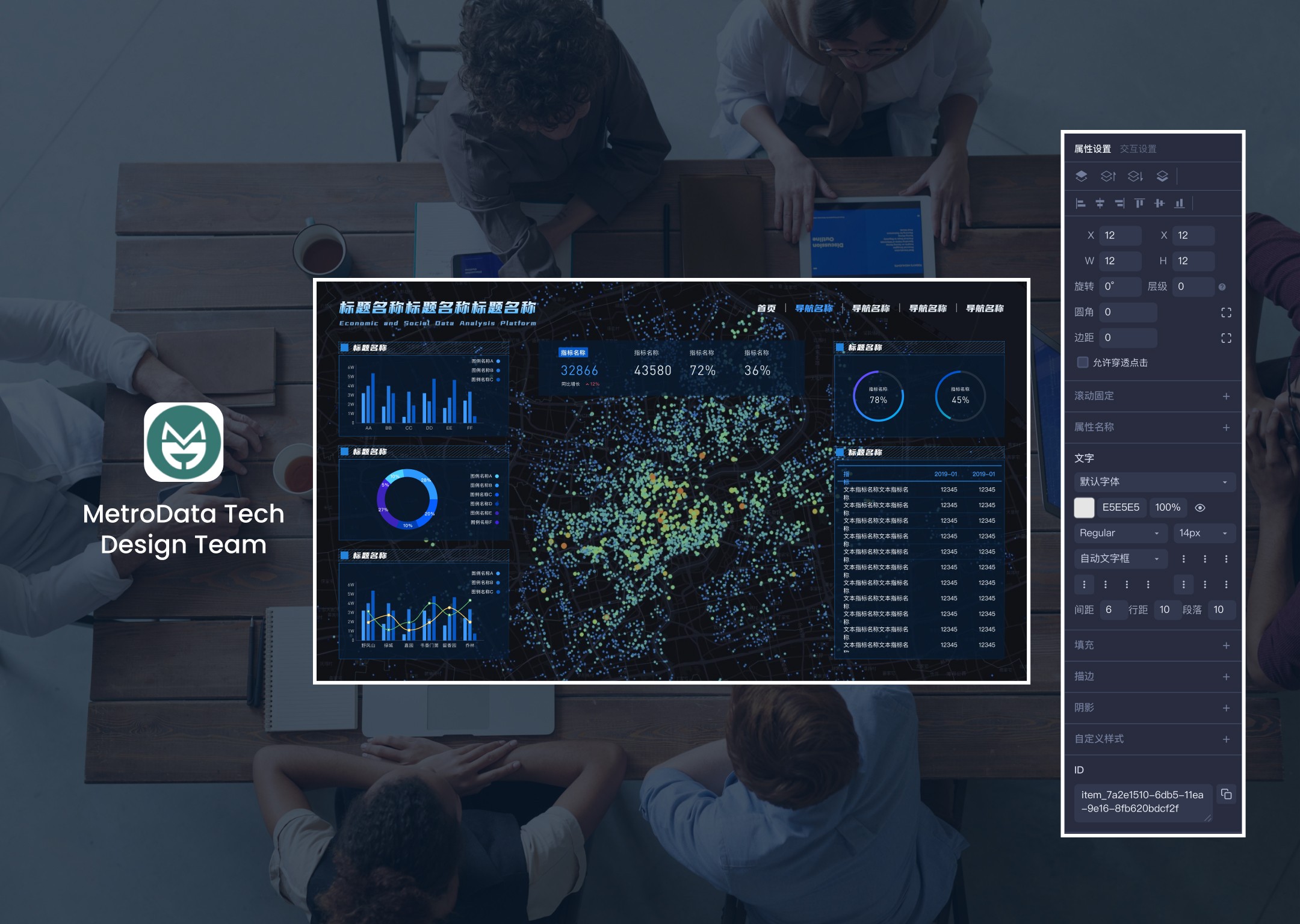
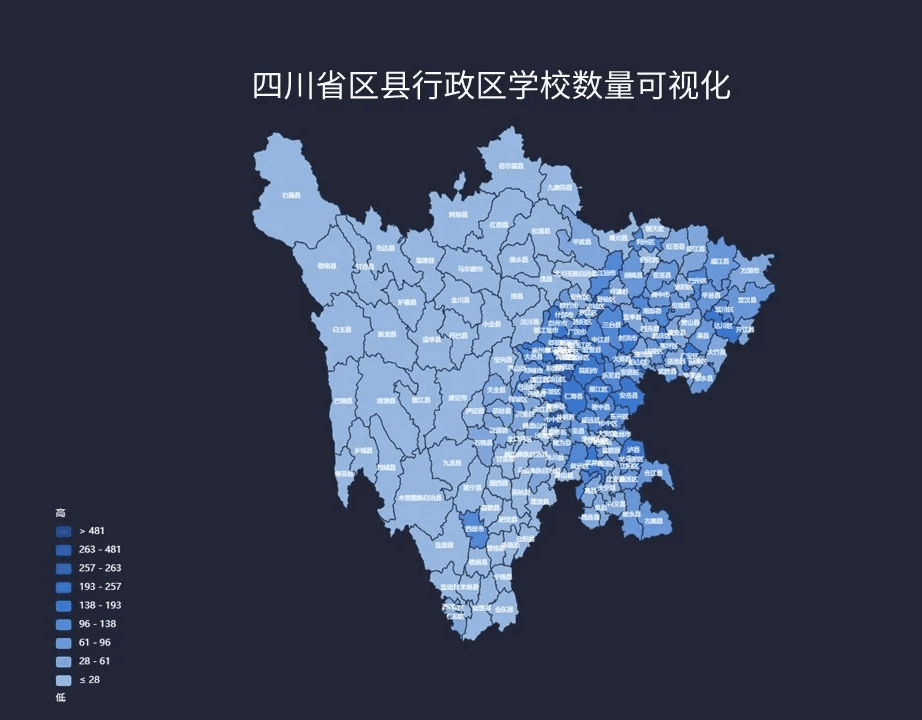
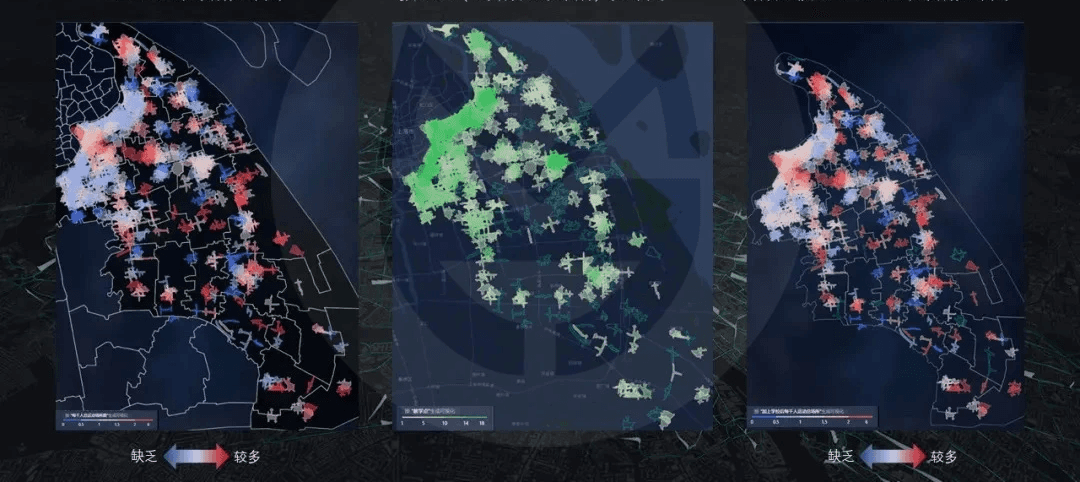
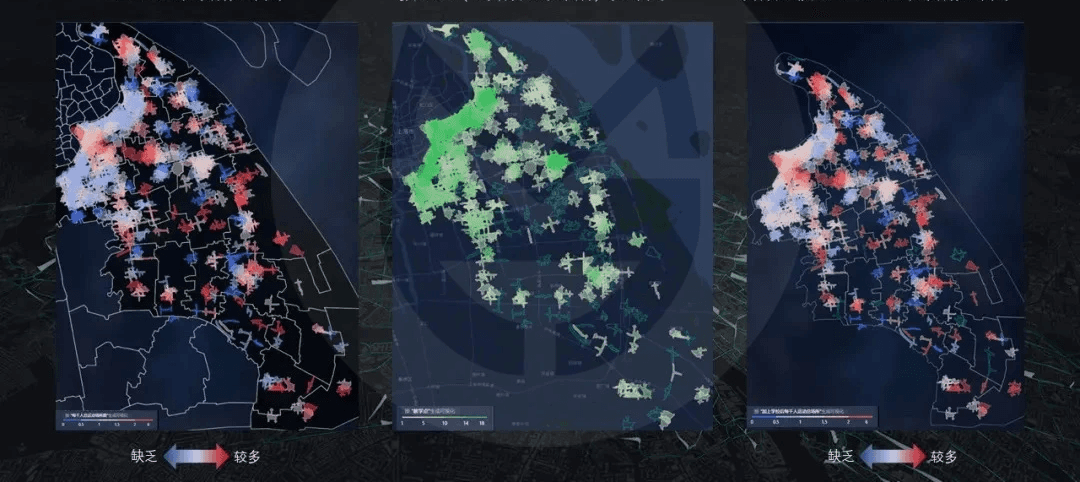
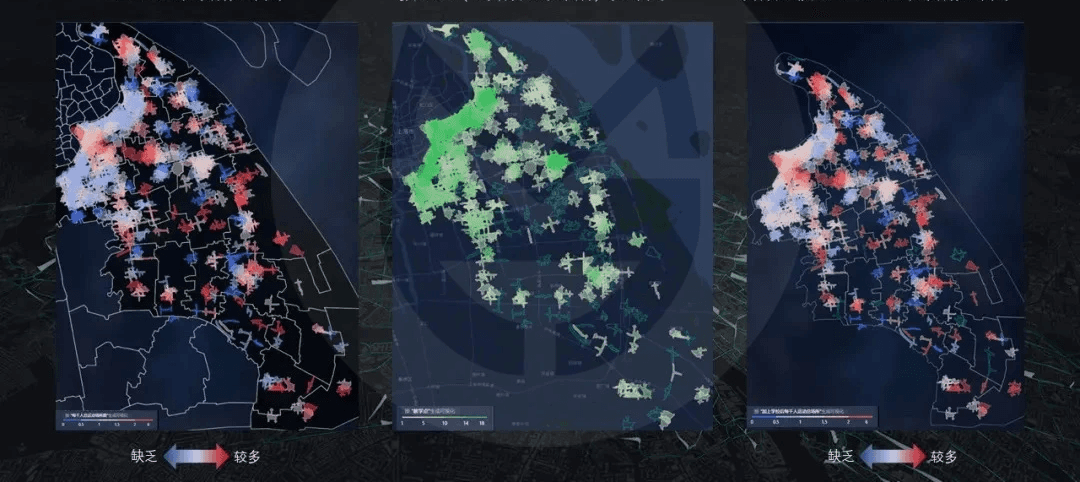
Datlas
Datlas
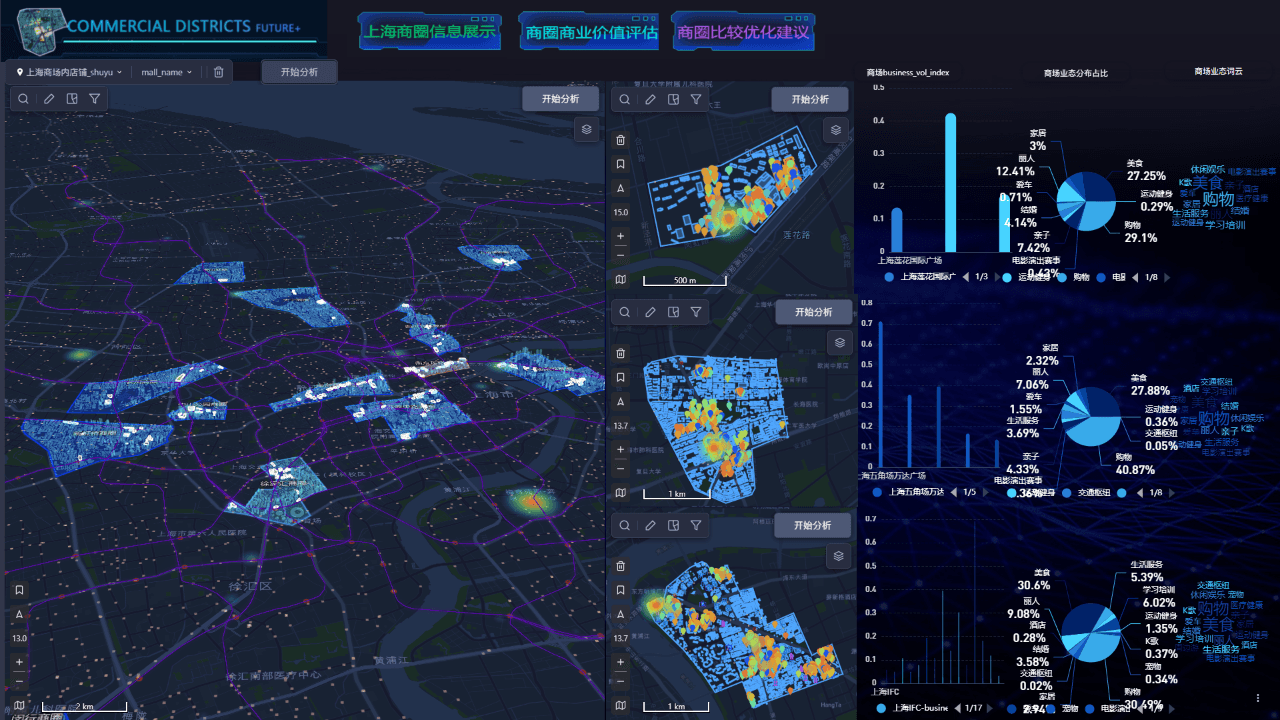
The Datlas platform used by MetroData employees, through which users can query analysis data, rapid creation of data visualization charts, task management, and other functions.
The Datlas platform used by MetroData employees, through which users can query analysis data, rapid creation of data visualization charts, task management, and other functions.
The Datlas platform used by MetroData employees, through which users can query analysis data, rapid creation of data visualization charts, task management, and other functions.
Internship Overview
Internship Overview
Internship Overview
MetroData provides data platforms and system solutions for large companies and governments using data intelligence technology to go from digital to intelligent.
My team is responsible for Datlas product design. Datlas is a data analysis and visualization platform used particularly by Metrodata employees.
MetroData provides data platforms and system solutions for large companies and governments using data intelligence technology to go from digital to intelligent.
My team is responsible for Datlas product design. Datlas is a data analysis and visualization platform used particularly by Metrodata employees.
MetroData provides data platforms and system solutions for large companies and governments using data intelligence technology to go from digital to intelligent.
My team is responsible for Datlas product design. Datlas is a data analysis and visualization platform used particularly by Metrodata employees.
What l did
What l did
What l did
Completed design requirements.
Completed design requirements.
Completed design requirements.
I was in charge of the interaction design requirements of Datlas during my internship. In the design stage, I collaborated closely with PMs to create the lo-fi and hi-fi design sketch; In the development stage, I worked with my manager to test and launch the new version.
I was in charge of the interaction design requirements of Datlas during my internship. In the design stage, I collaborated closely with PMs to create the lo-fi and hi-fi design sketch; In the development stage, I worked with my manager to test and launch the new version.
I was in charge of the interaction design requirements of Datlas during my internship. In the design stage, I collaborated closely with PMs to create the lo-fi and hi-fi design sketch; In the development stage, I worked with my manager to test and launch the new version.
Iterated designs based on user feedback and data analytics.
Iterated designs based on user feedback and data analytics.
Iterated designs based on user feedback and data analytics.
Through user feedback on the platform and did data analytics from the back-end database. I generated a design report and communicated with the PMs and supervisors to finalize the design sketches.
Through user feedback on the platform and did data analytics from the back-end database. I generated a design report and communicated with the PMs and supervisors to finalize the design sketches.
Through user feedback on the platform and did data analytics from the back-end database. I generated a design report and communicated with the PMs and supervisors to finalize the design sketches.
Used pyramid principles to communicate with and write reports during work.
Used pyramid principles to communicate with and write reports during work.
Used pyramid principles to communicate with and write reports during work.
Soft skill is as important as design skill while working. To enhance the efficiency of my collaboration with others, I used pyramid principles when talking and making presentations. The basic idea is that anything can be generalized to a central point.
Soft skill is as important as design skill while working. To enhance the efficiency of my collaboration with others, I used pyramid principles when talking and making presentations. The basic idea is that anything can be generalized to a central point.
Soft skill is as important as design skill while working. To enhance the efficiency of my collaboration with others, I used pyramid principles when talking and making presentations. The basic idea is that anything can be generalized to a central point.
Outcome Display
Outcome Display
Outcome Display
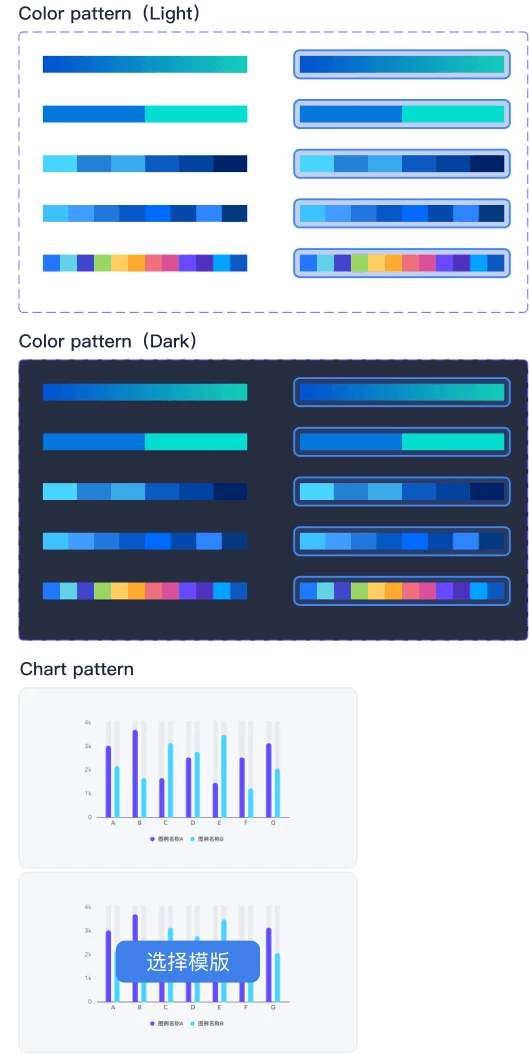
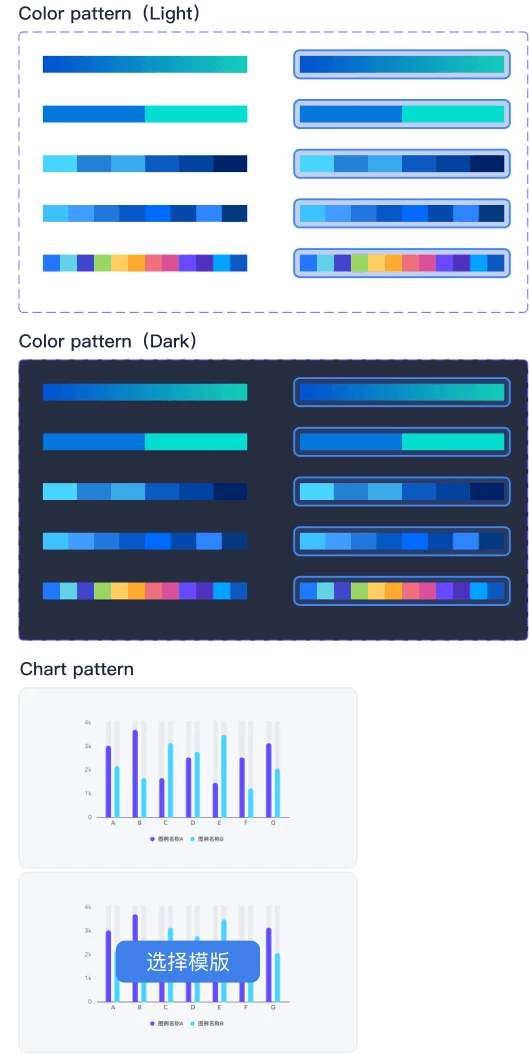
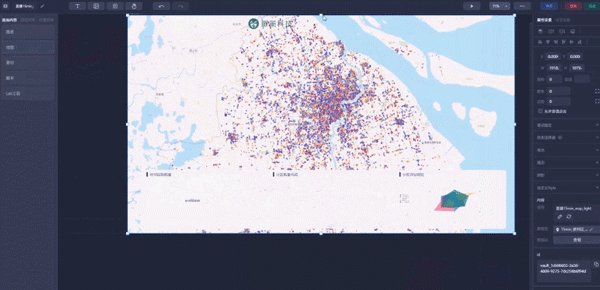
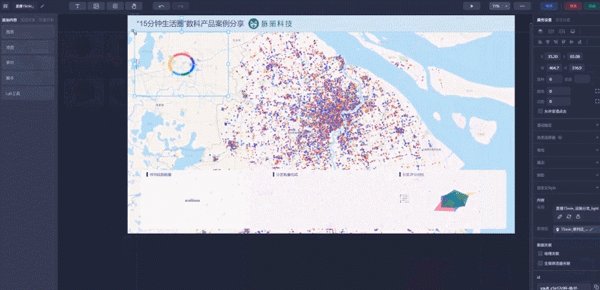
Requirement 1 - Improvement of more color palettes and data visualization components on Web
Requirement 1 - Improvement of more color palettes and data visualization components on Web
Requirement 1 - Improvement of more color palettes and data visualization components on Web
Challenge
Challenge
Challenge
Based on feedback, users wanted to provide more options and more flexibility in editing data visuals. Therefore, more color patterns and chart components were added to the chart style configuration to get the desired effect quickly and simply.
Based on feedback, users wanted to provide more options and more flexibility in editing data visuals. Therefore, more color patterns and chart components were added to the chart style configuration to get the desired effect quickly and simply.
Based on feedback, users wanted to provide more options and more flexibility in editing data visuals. Therefore, more color patterns and chart components were added to the chart style configuration to get the desired effect quickly and simply.
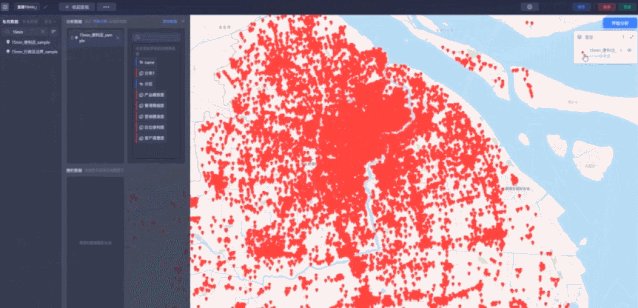
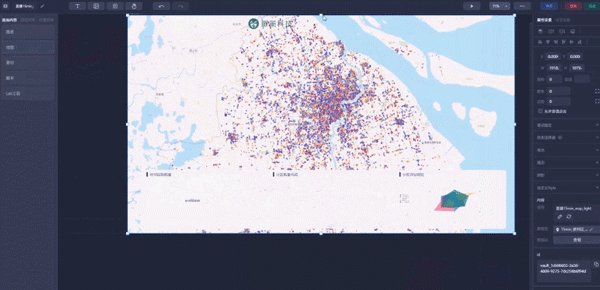
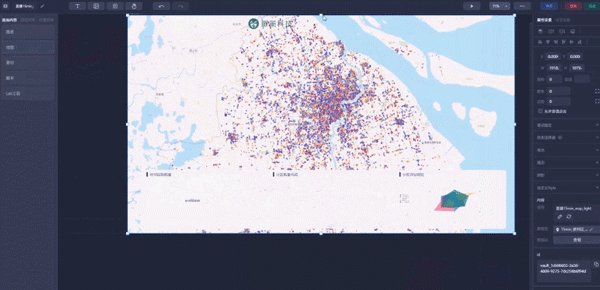
Before
Before
Before



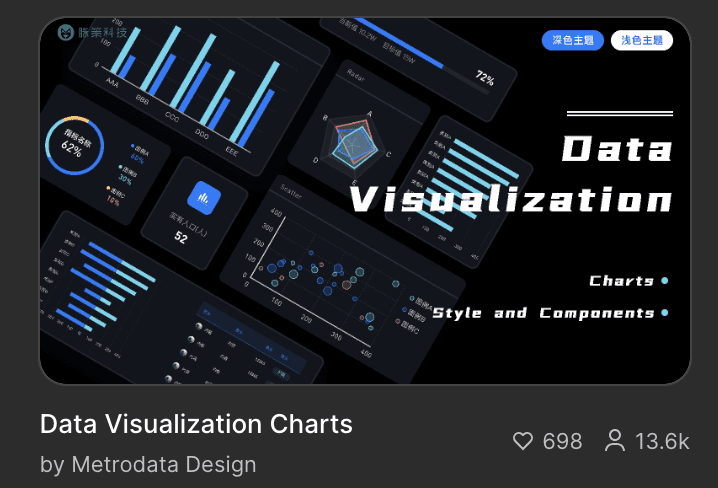
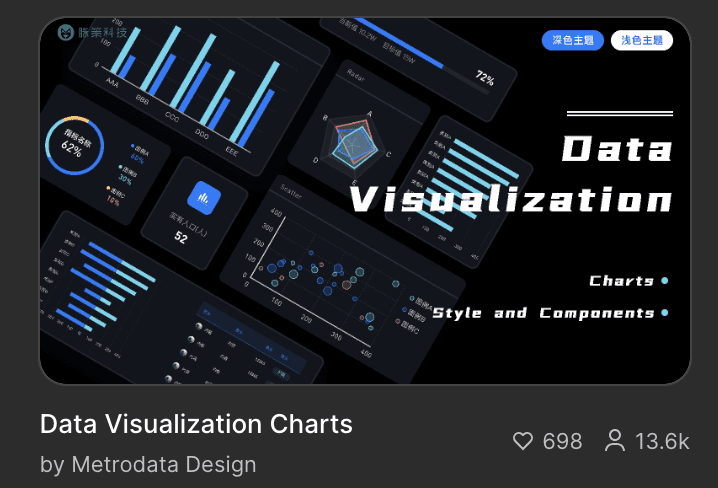
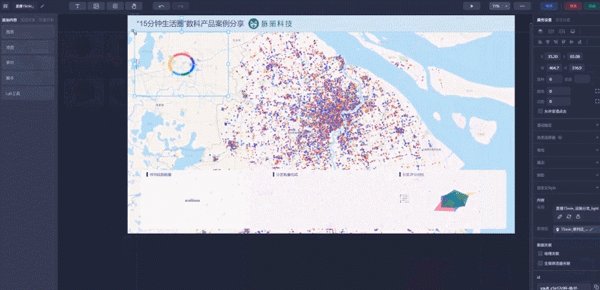
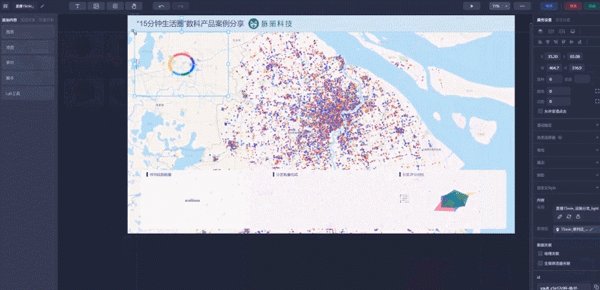
After
After
After



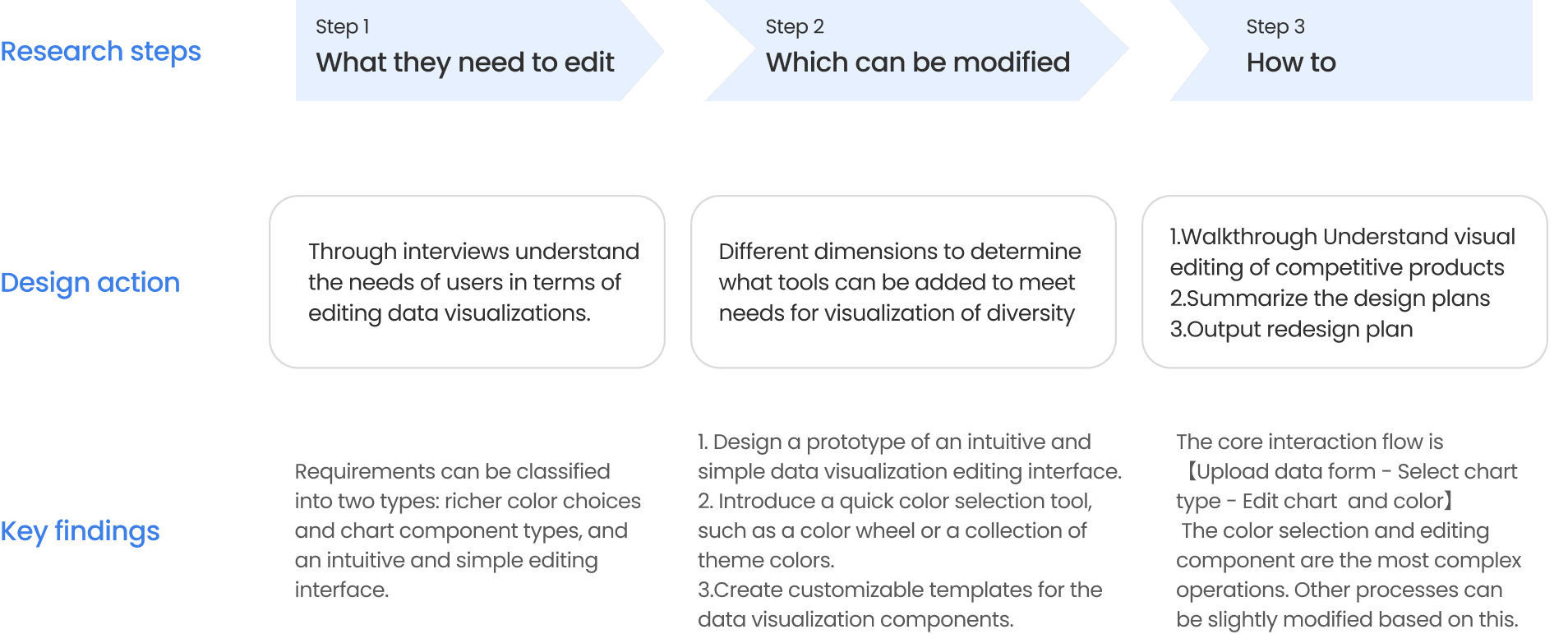
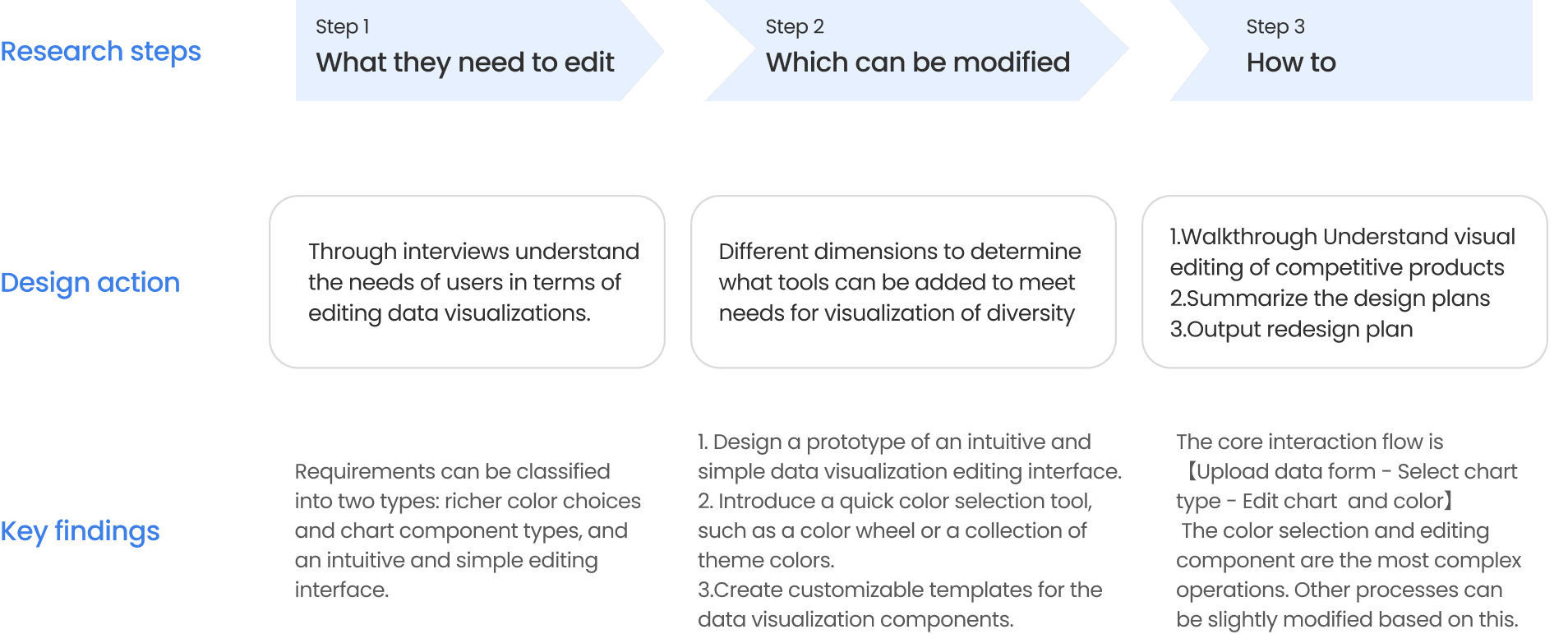
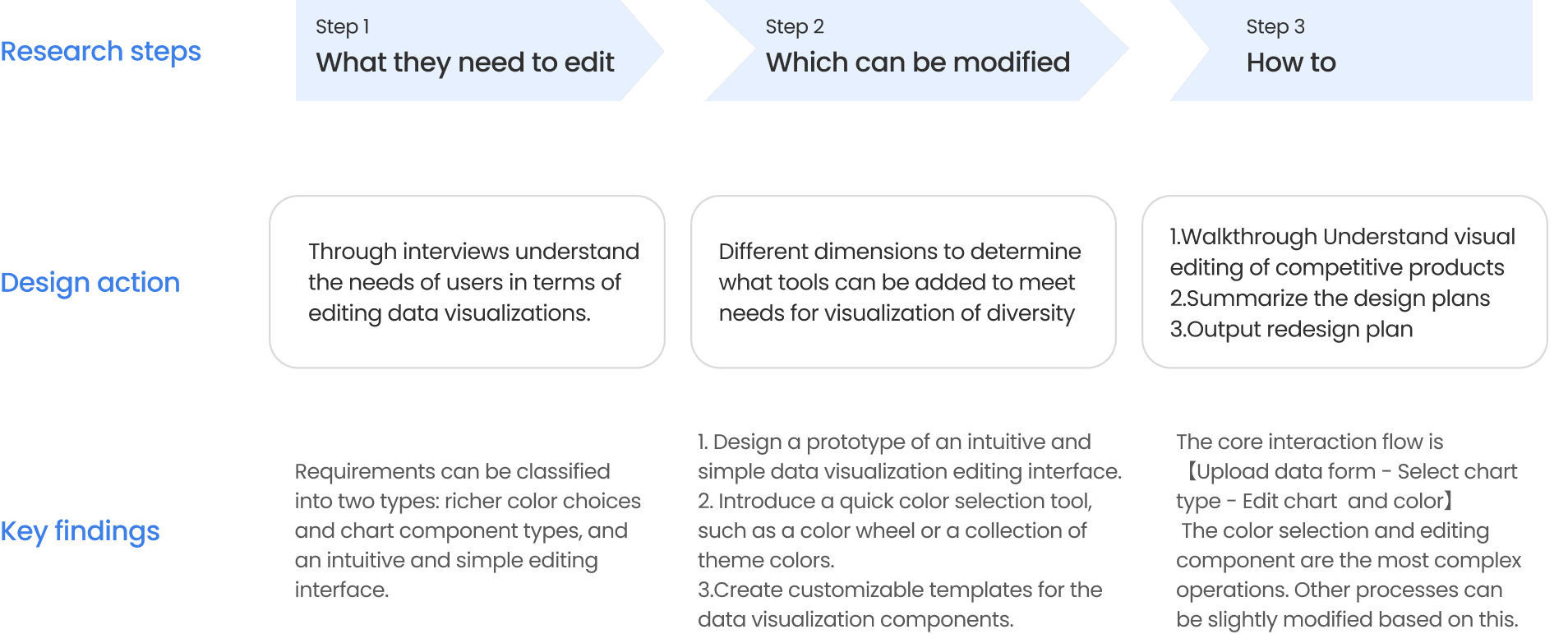
Design Process
Design Process
Design Process
In order to increase the flexibility and versatility of editing data visualizations, I solved the problem in three steps.
In order to increase the flexibility and versatility of editing data visualizations, I solved the problem in three steps.
In order to increase the flexibility and versatility of editing data visualizations, I solved the problem in three steps.



Design Process
Which can be modified
Design Process
Which can be modified
Design Process
Which can be modified
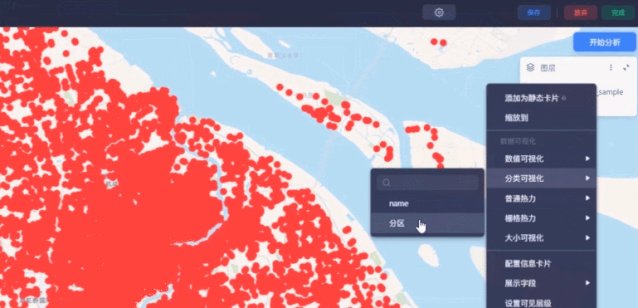
Added buttons to edit colors and charts in the sidebar
Added buttons to edit colors and charts in the sidebar
Added buttons to edit colors and charts in the sidebar







Design Process
Which can be modified
Design Process
Which can be modified
Design Process
Which can be modified
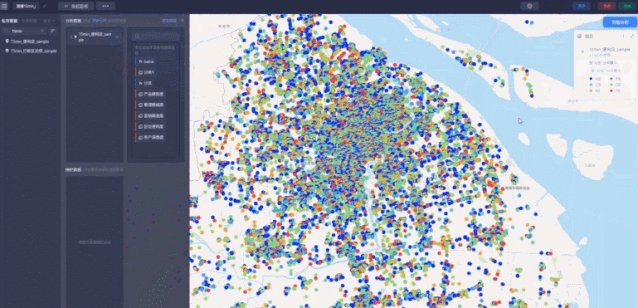
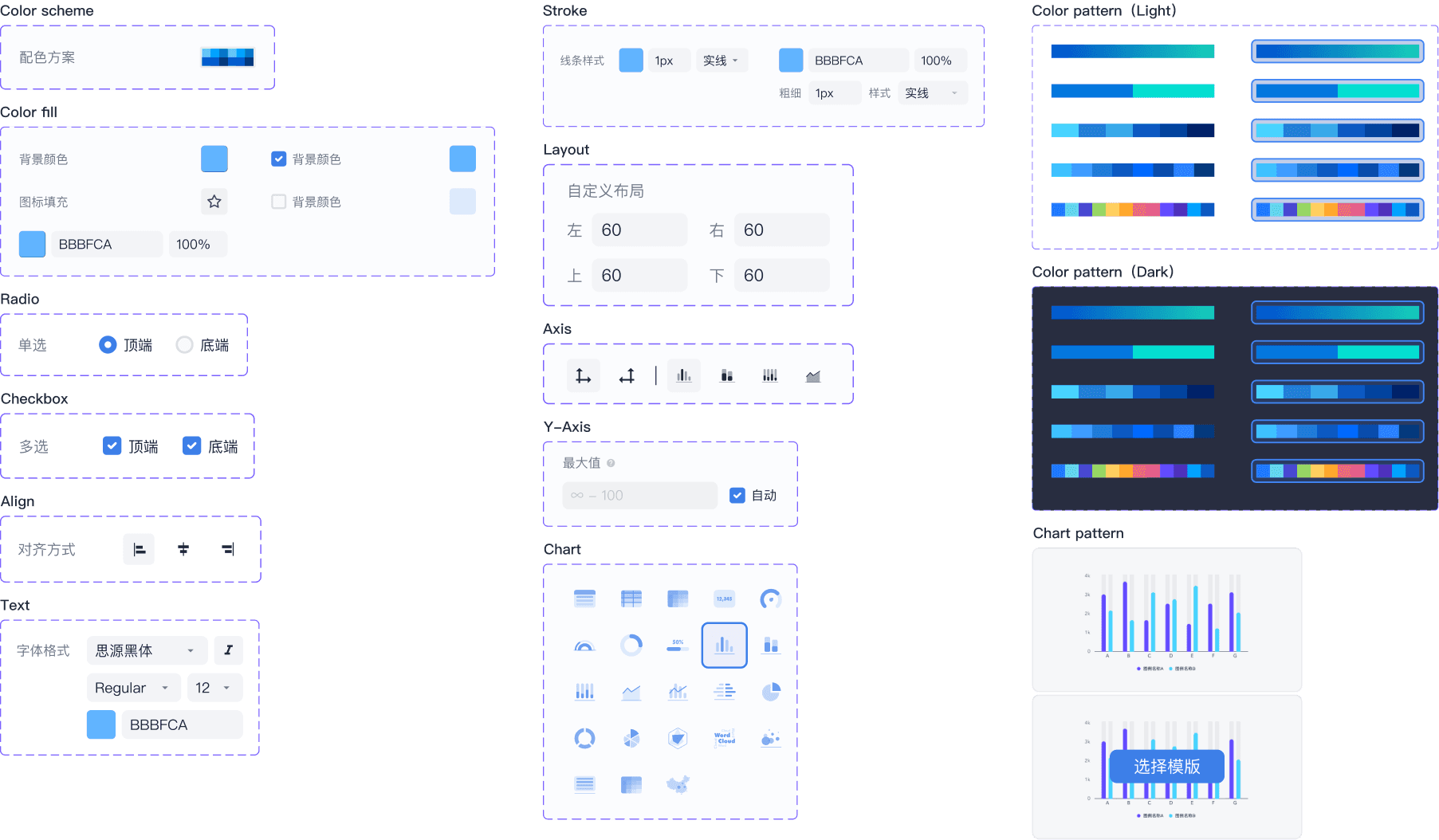
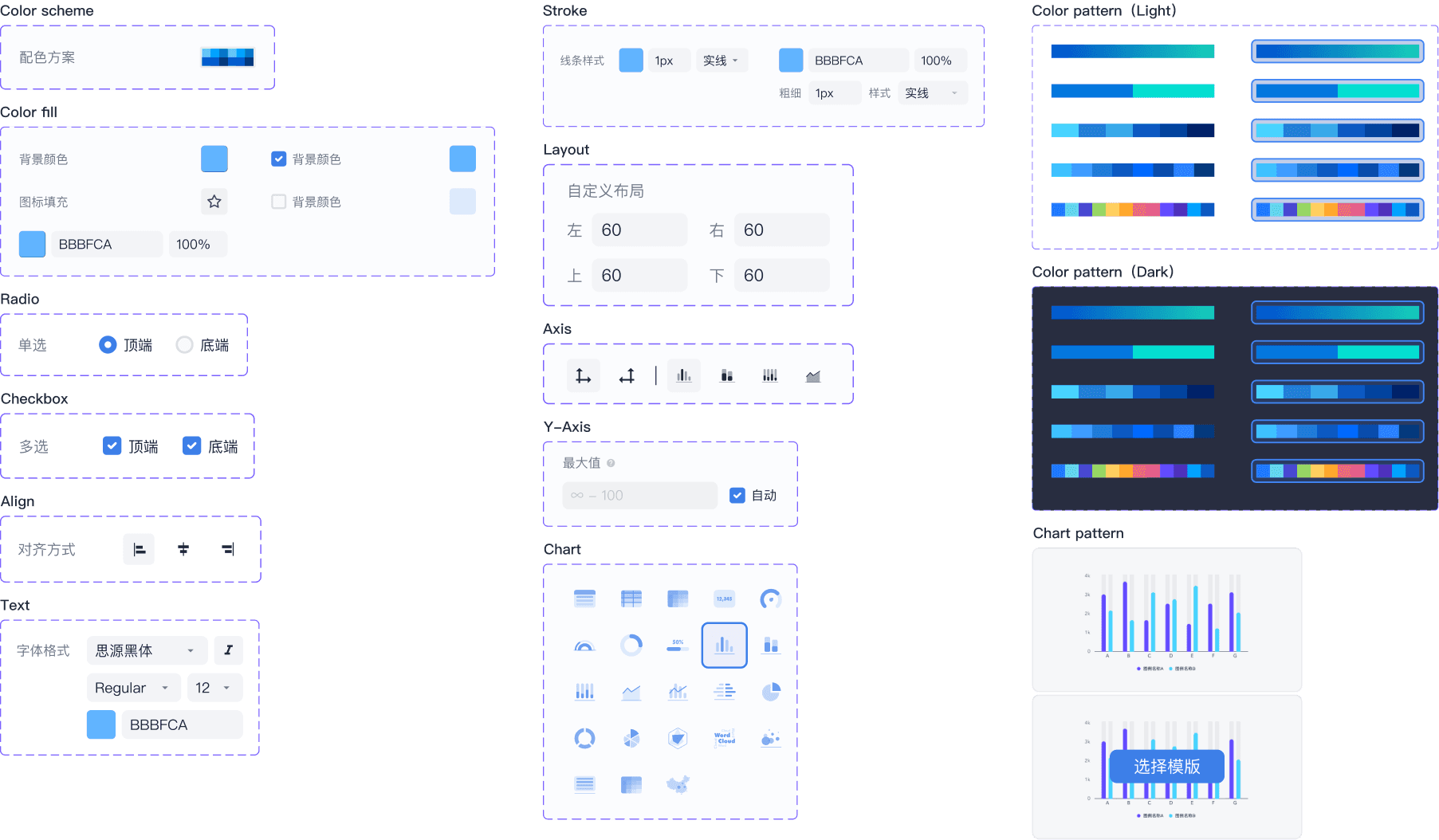
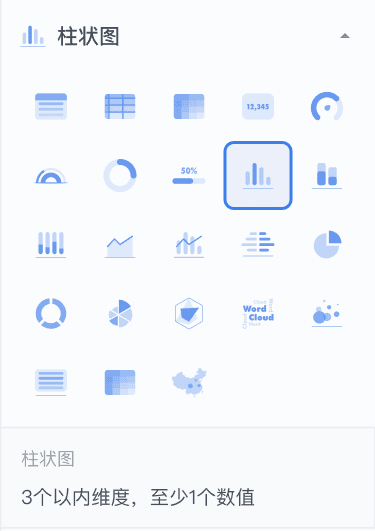
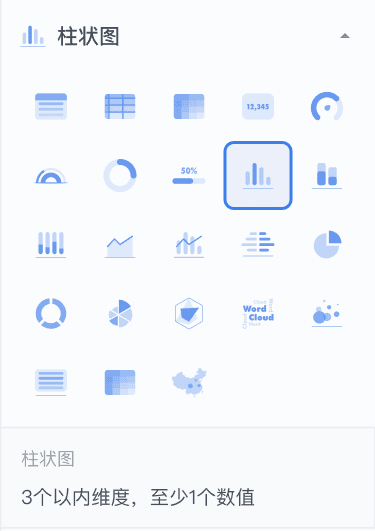
Support for editing of data visualization components
Support for editing of data visualization components
Support for editing of data visualization components
Select the chart
Select the chart




Edit the chart flexibly
Edit the chart flexibly
Choose the right chart for project
Choose the right chart for project
Design Process
How to
Design Process
How to
Design Process
How to
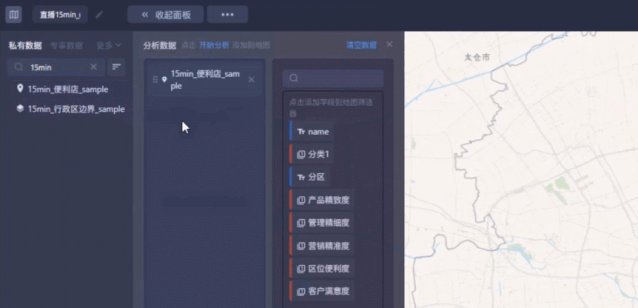
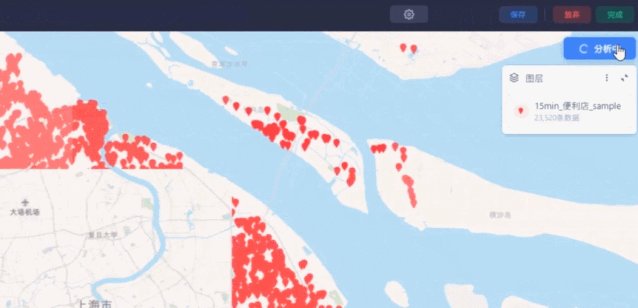
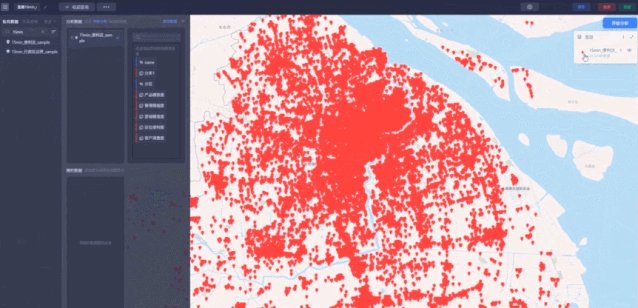
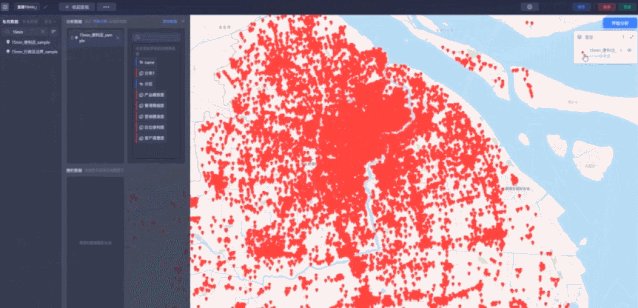
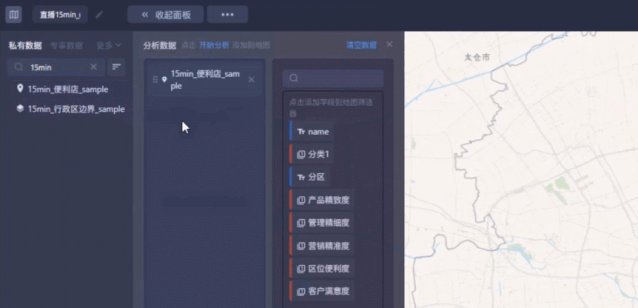
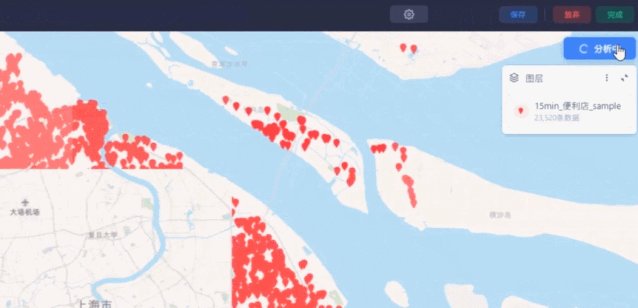
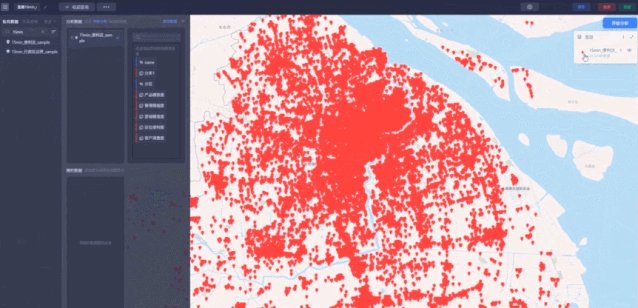
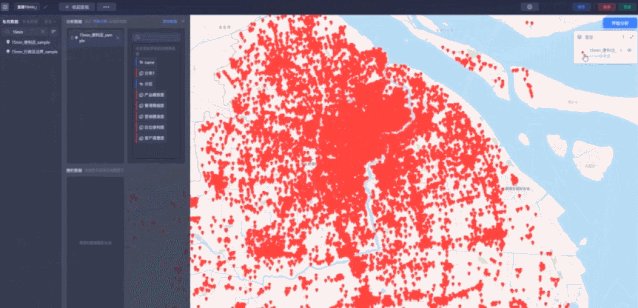
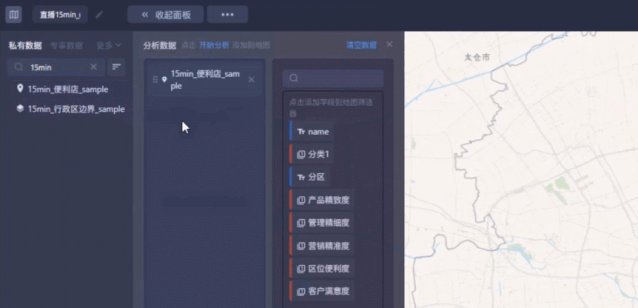
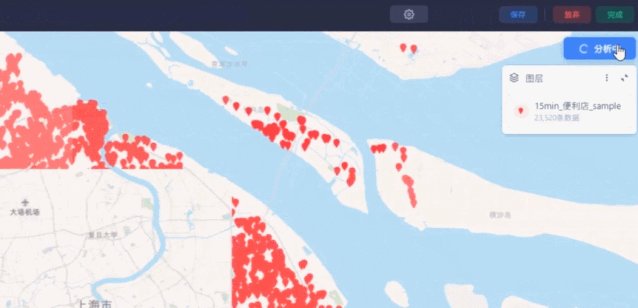
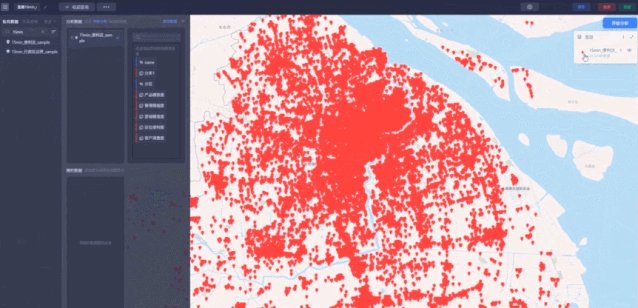
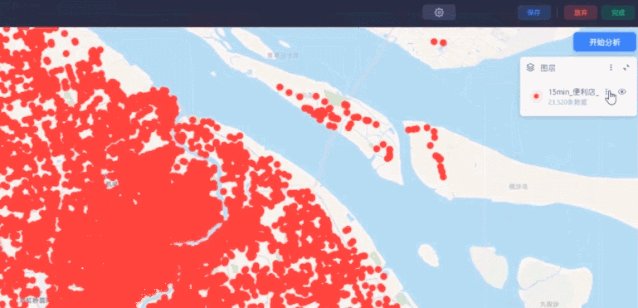
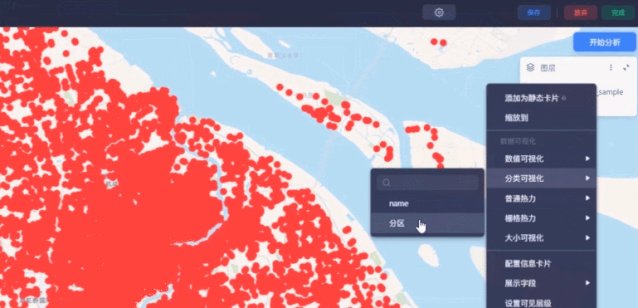
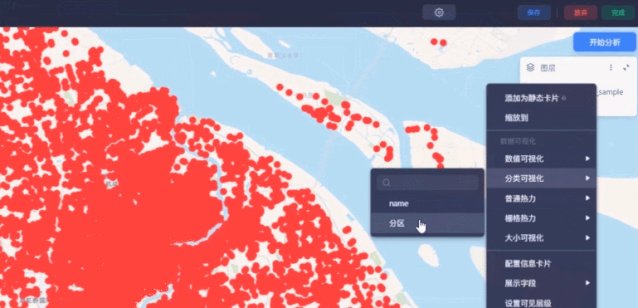
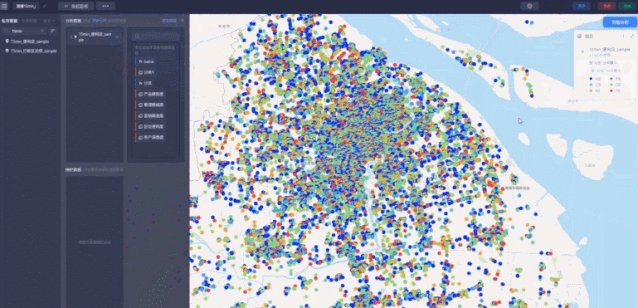
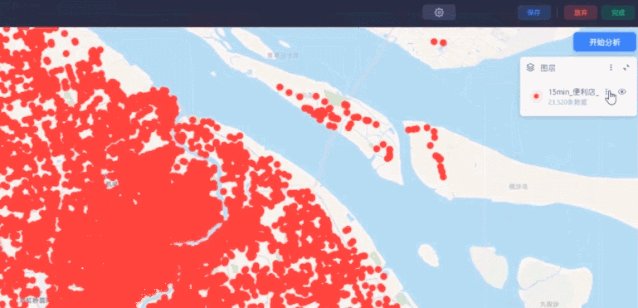
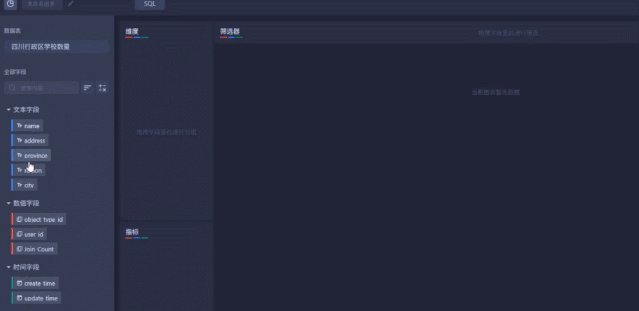
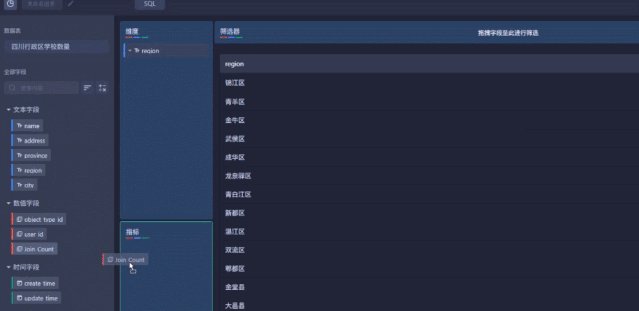
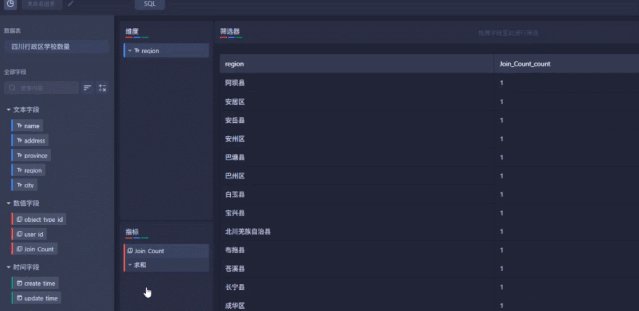
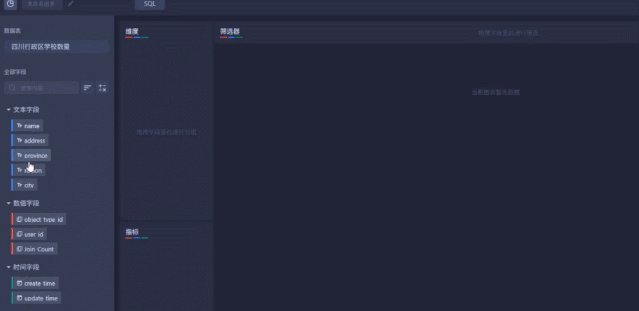
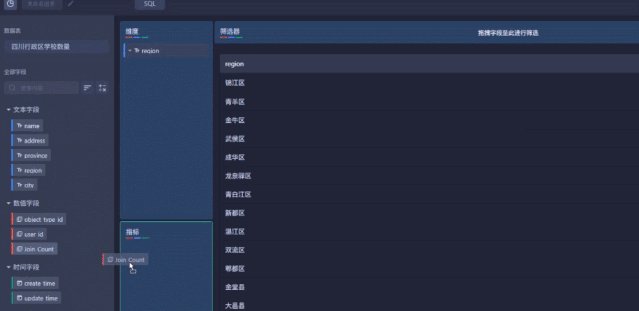
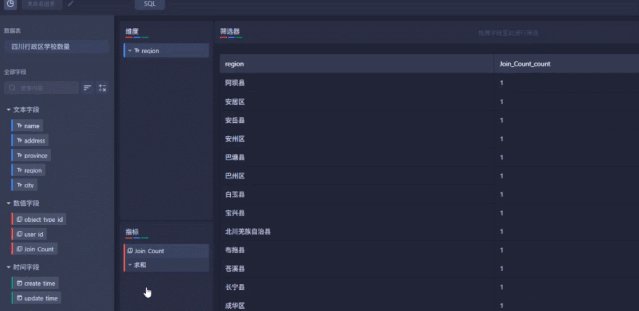
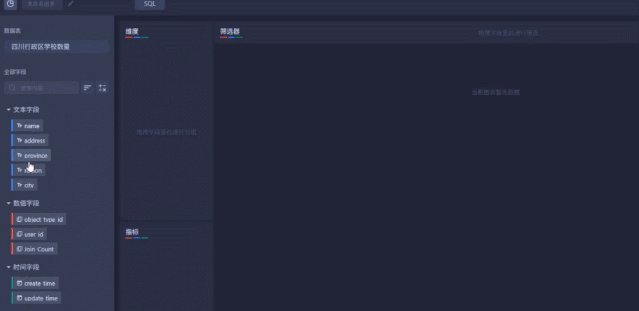
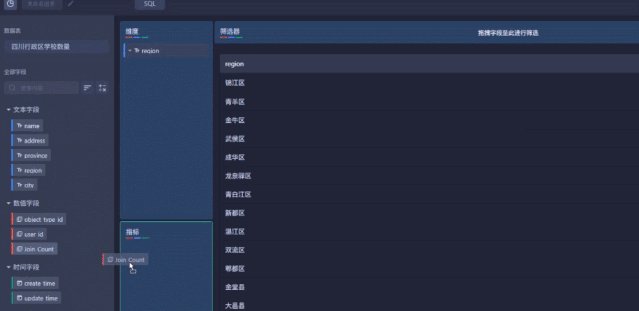
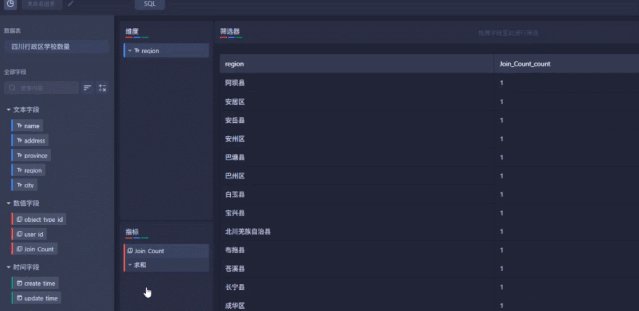
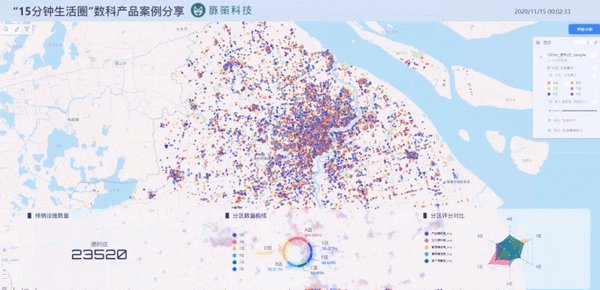
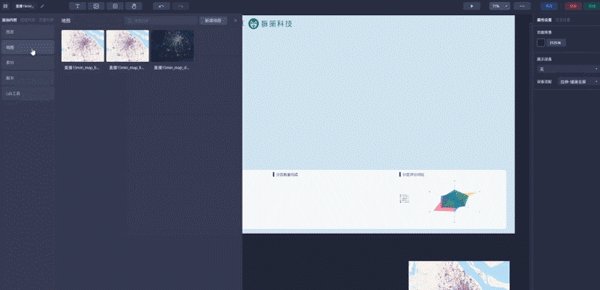
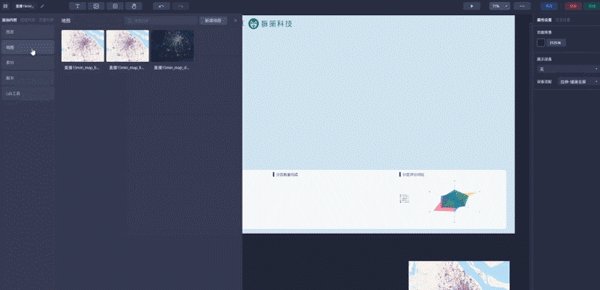
The core interaction flow is 【Upload data form - Select chart type - Edit chart and color】
The core interaction flow is 【Upload data form - Select chart type - Edit chart and color】
The core interaction flow is 【Upload data form - Select chart type - Edit chart and color】



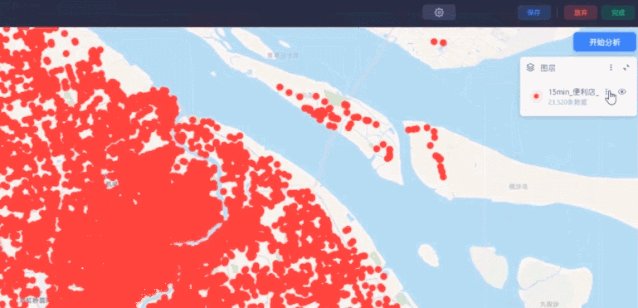
【Upload data form - Select chart type 】
【Upload data form - Select chart type 】
【Upload data form - Select chart type 】



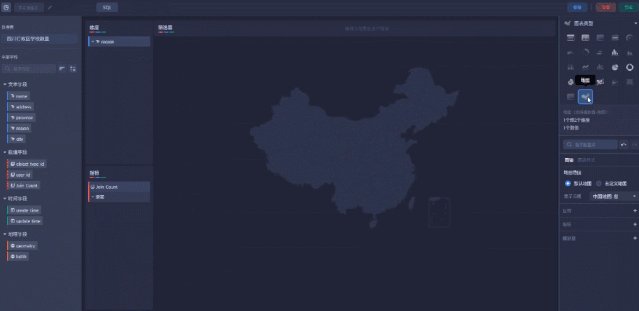
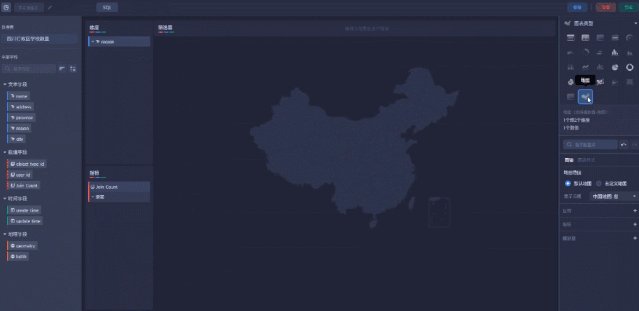
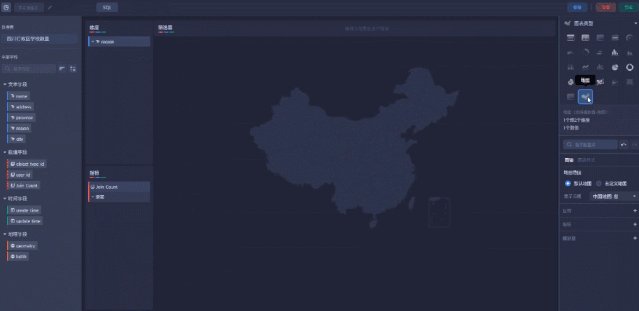
【Edit chart and color】
【Edit chart and color】
【Edit chart and color】









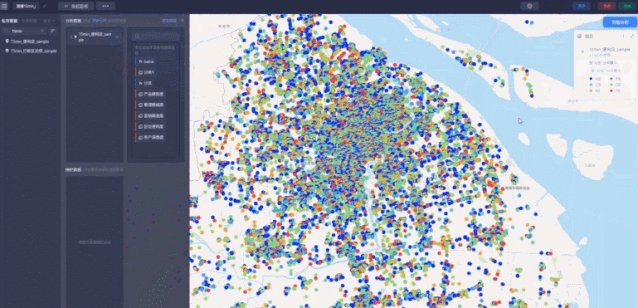
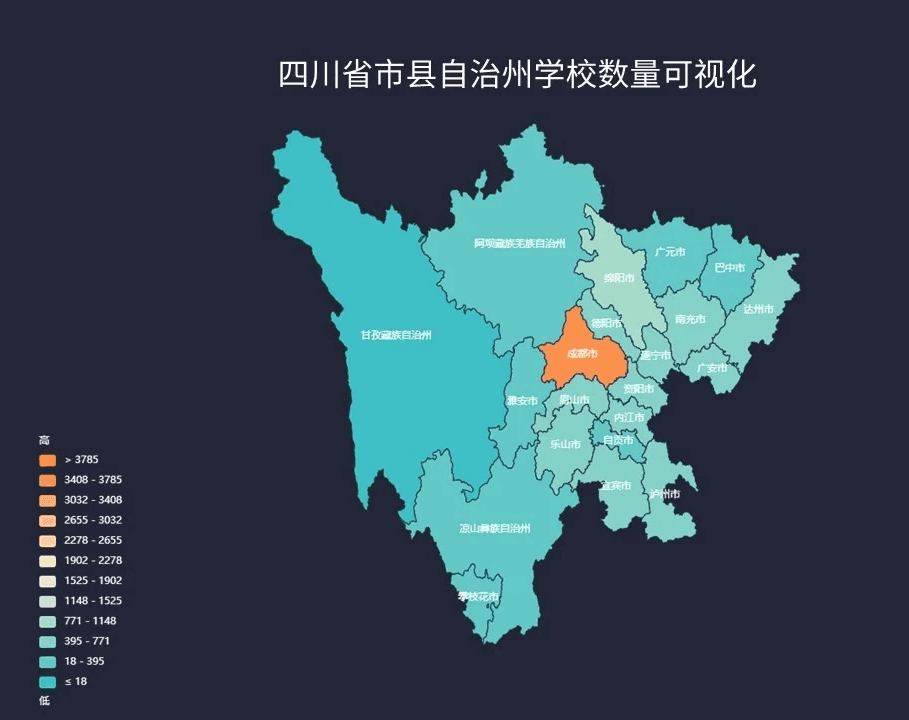
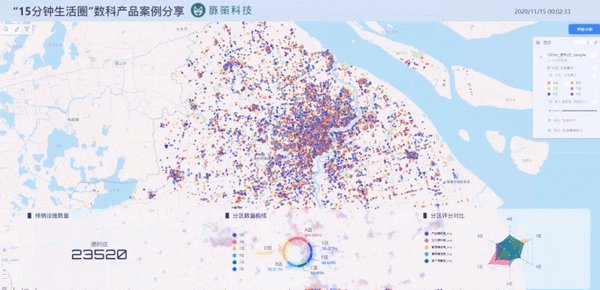
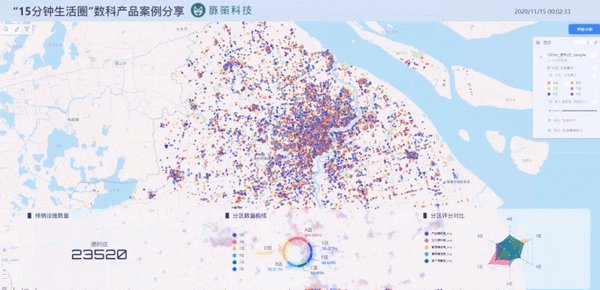
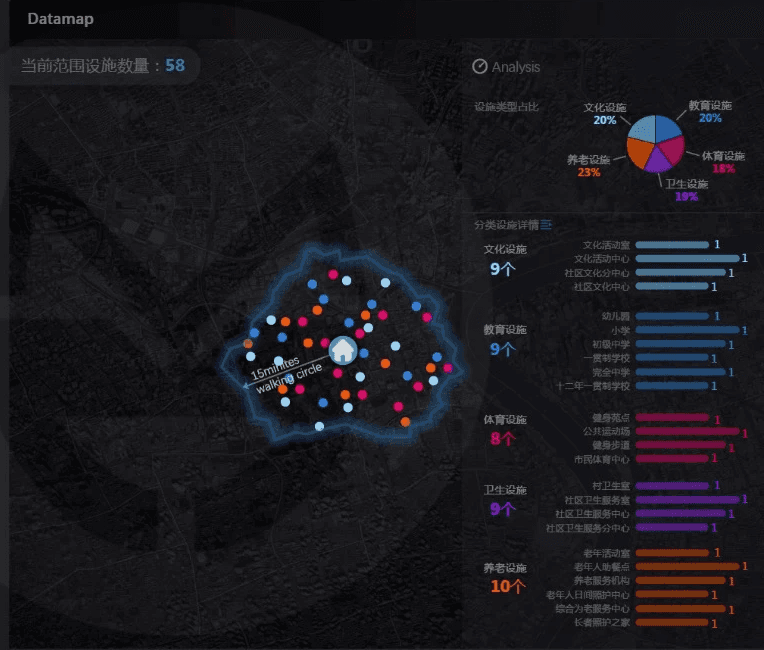
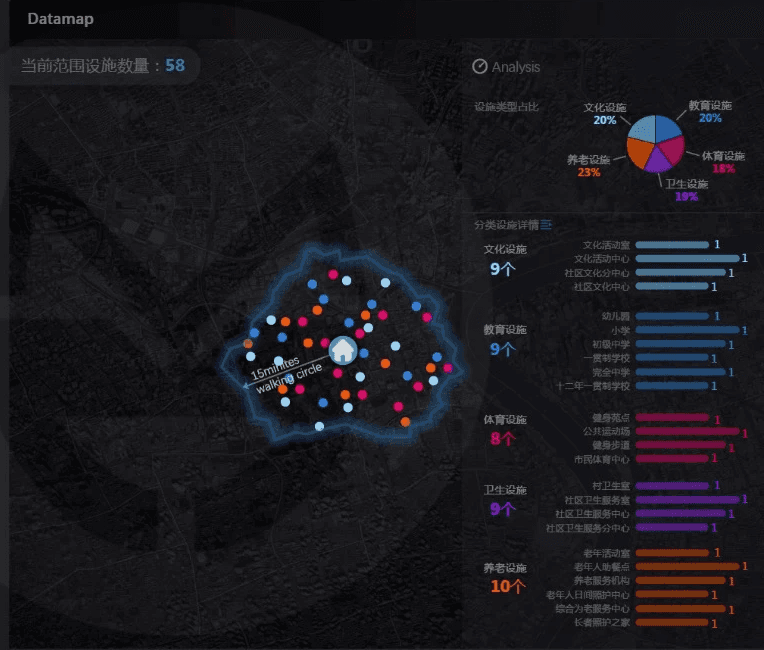
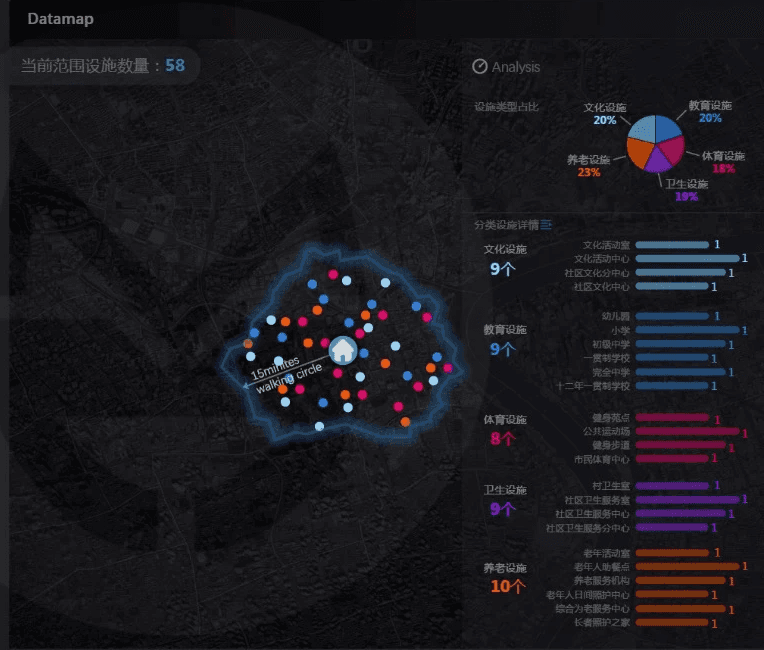
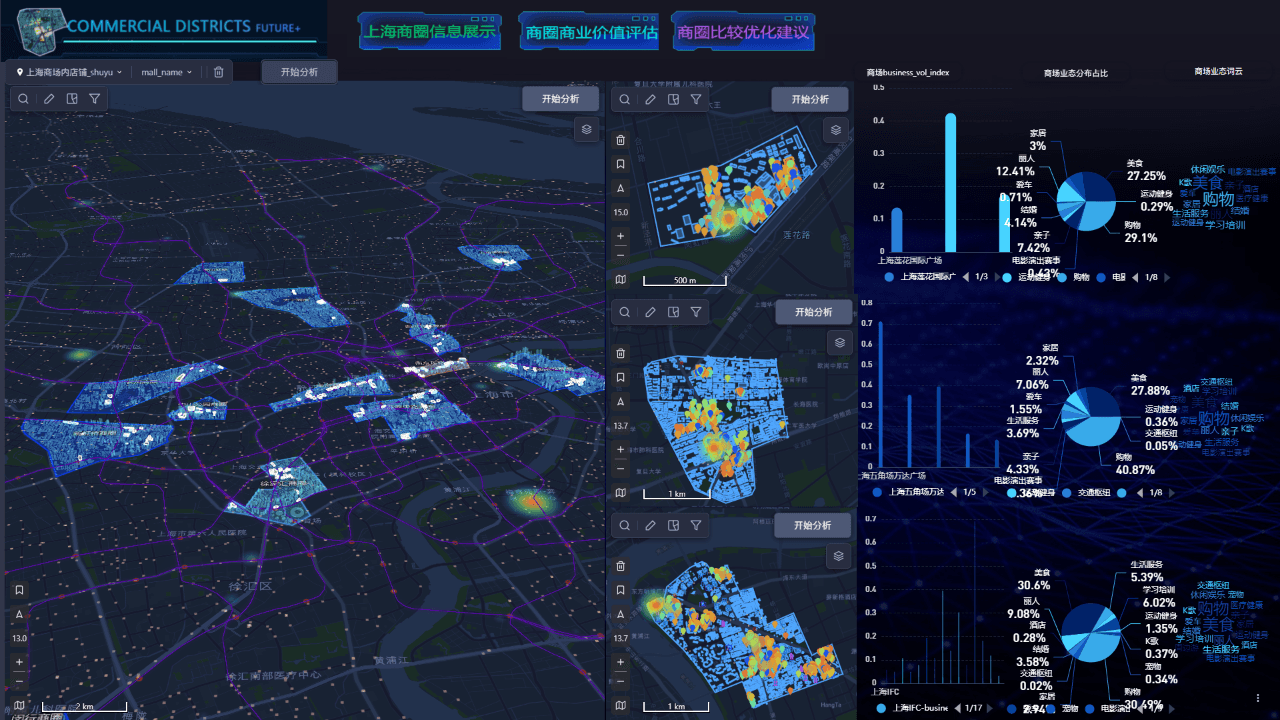
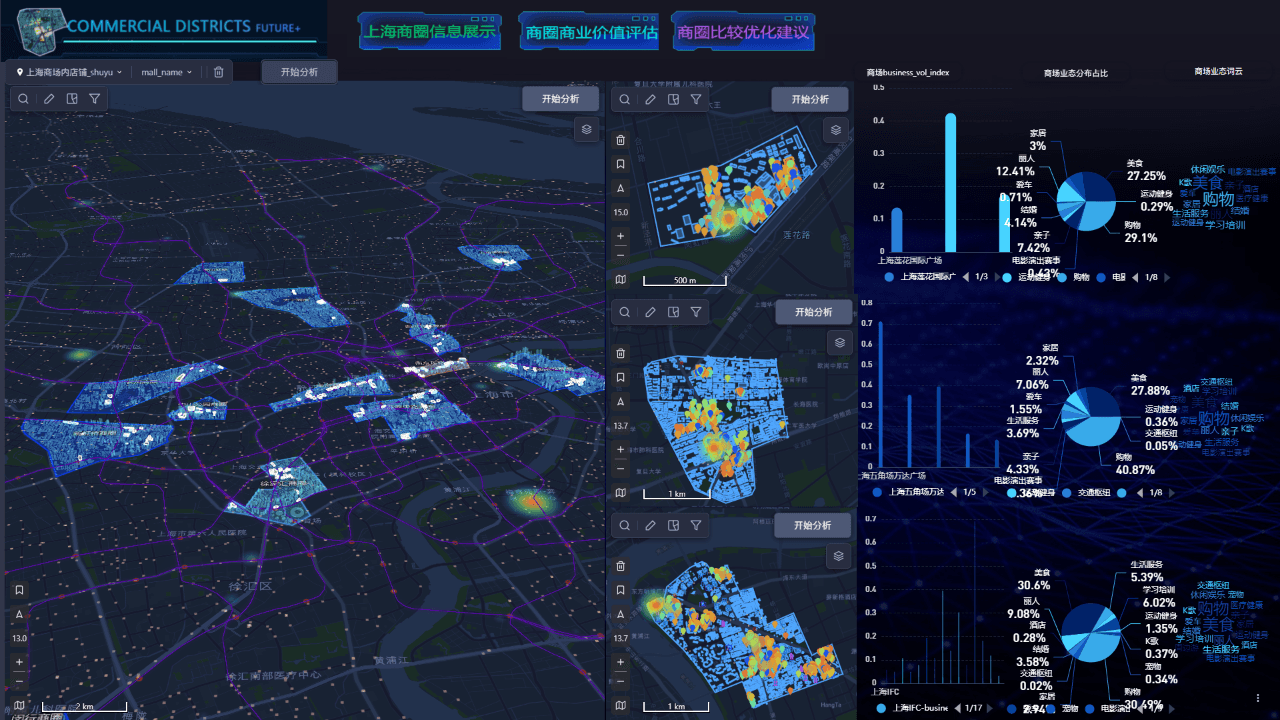
Adapt data visualization based on project needs
Adapt data visualization based on project needs
Adapt data visualization based on project needs


Final upload to Figma community, with 13.6k+ views 🎉
Final upload to Figma community, used 10.5k+ 🎉
Final upload to Figma community, with 13.6k+ views 🎉
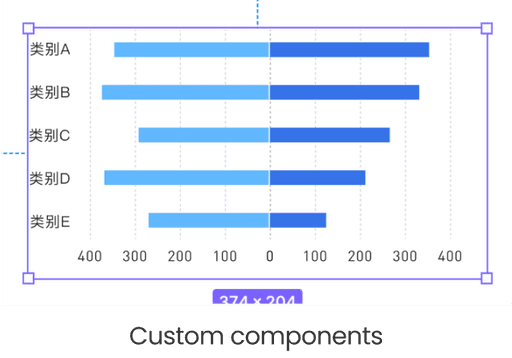
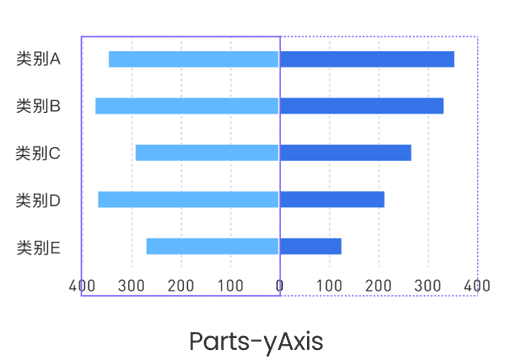
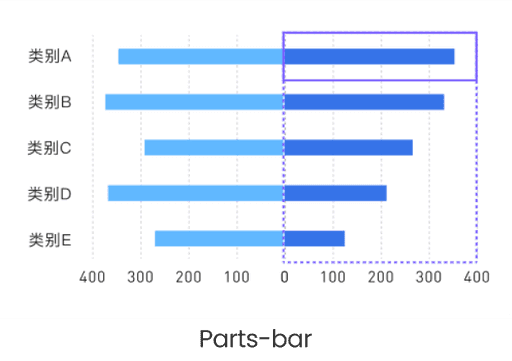
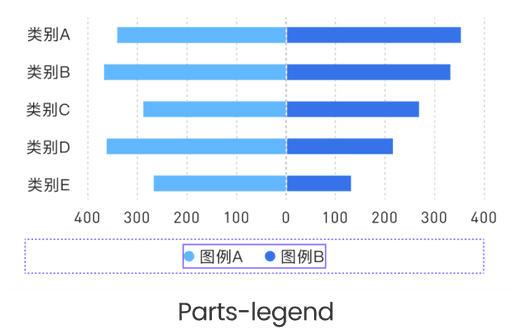
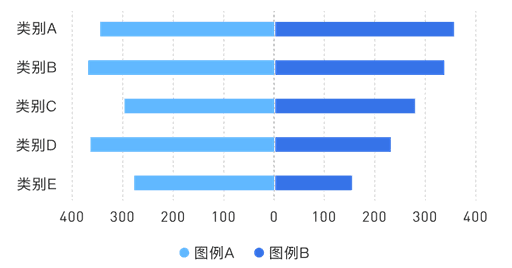
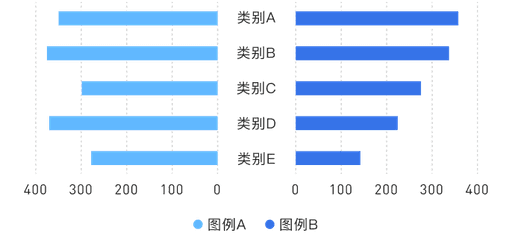
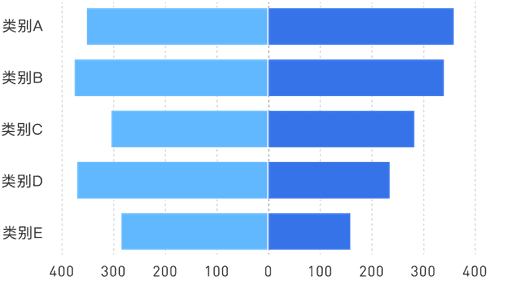
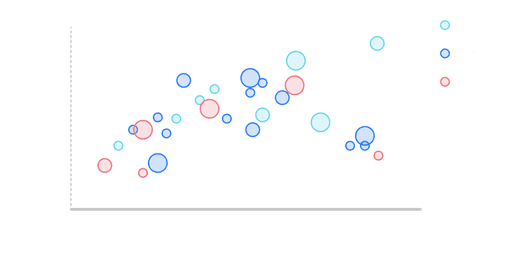
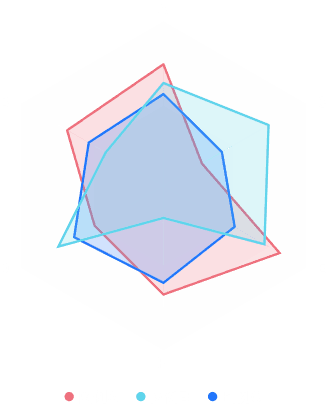
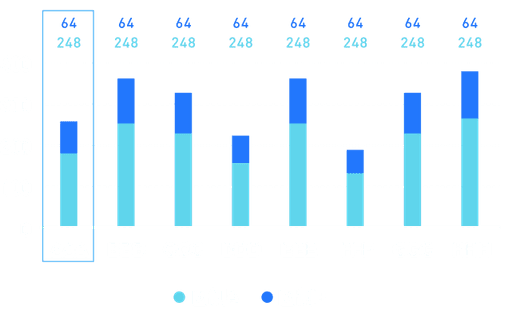
Chart Design
Chart Design
Chart Design
I worked with Metrodata design team to design the chart components to meet the display needs of the project and noted how they would be used.
I worked with Metrodata design team to design the chart components to meet the display needs of the project and noted how they would be used.
I worked with Metrodata design team to design the chart components to meet the display needs of the project and noted how they would be used.



Final Design
Final Design
Final Design






Retrospect!
Retrospect!
Retrospect!
Always think about why to use this form of interaction at the very beginning, rather than just copy a competitor.
Always think about why to use this form of interaction at the very beginning, rather than just copy a competitor.
Always think about why to use this form of interaction at the very beginning, rather than just copy a competitor.
As an interaction designer, I have to gain the ability to independent thinking. When l got a new requirement, the first step was to see how competitive it was to solve this problem. Sometimes I take their design for granted without thinking about why, which leads that I cannot explain why that makes sense when asked by others. Then, I changed. I first do some research to make sure the requirement is validated and understand the meaning of the requirements. Then I try to come up with a solution without seeing the competitor, to find out the logic and connection between the interaction solution and the problem. After that, I looked up competitive design to figure out how others solved the problem and iterated on mine.
As an interaction designer, I have to gain the ability to independent thinking. When l got a new requirement, the first step was to see how competitive it was to solve this problem. Sometimes I take their design for granted without thinking about why, which leads that I cannot explain why that makes sense when asked by others. Then, I changed. I first do some research to make sure the requirement is validated and understand the meaning of the requirements. Then I try to come up with a solution without seeing the competitor, to find out the logic and connection between the interaction solution and the problem. After that, I looked up competitive design to figure out how others solved the problem and iterated on mine.
As an interaction designer, I have to gain the ability to independent thinking. When l got a new requirement, the first step was to see how competitive it was to solve this problem. Sometimes I take their design for granted without thinking about why, which leads that I cannot explain why that makes sense when asked by others. Then, I changed. I first do some research to make sure the requirement is validated and understand the meaning of the requirements. Then I try to come up with a solution without seeing the competitor, to find out the logic and connection between the interaction solution and the problem. After that, I looked up competitive design to figure out how others solved the problem and iterated on mine.
Ask more questions, to reach a win-win situation.
Ask more questions, to reach a win-win situation.
Ask more questions, to reach a win-win situation.
UX designer works as a representation of users to talk with engineers, PMs, or stakeholders to make sure the product is user-friendly. It is like we make a voice for users.
UX designer works as a representation of users to talk with engineers, PMs, or stakeholders to make sure the product is user-friendly. It is like we make a voice for users.
UX designer works as a representation of users to talk with engineers, PMs, or stakeholders to make sure the product is user-friendly. It is like we make a voice for users.